Create Simple Stone Text Effect
.jpg)
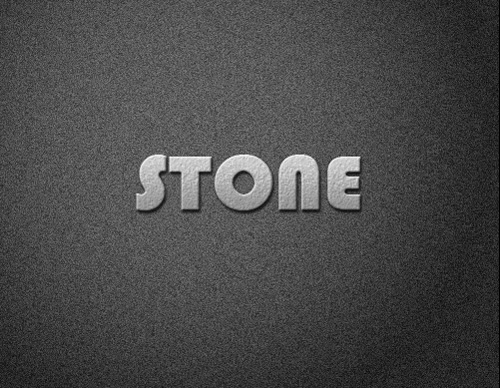
We can use the Pattern Stone to create a stone effect on the text. How do I make text effects with ease stone?. Let's get started !.
Step 1
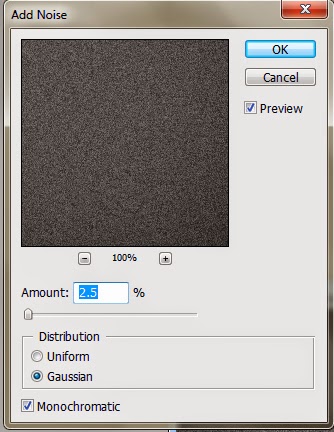
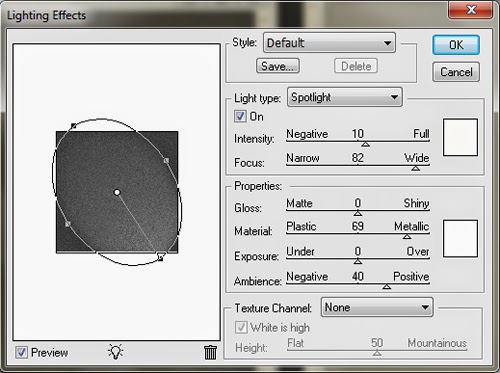
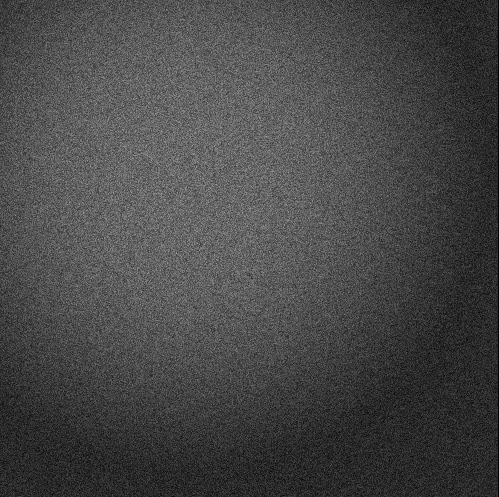
Create a new document size width: 600px height: 600px background color # 505 050. Add add noise to the background and lighting effects.
.jpg)
.jpg)
.jpg)
Step 2
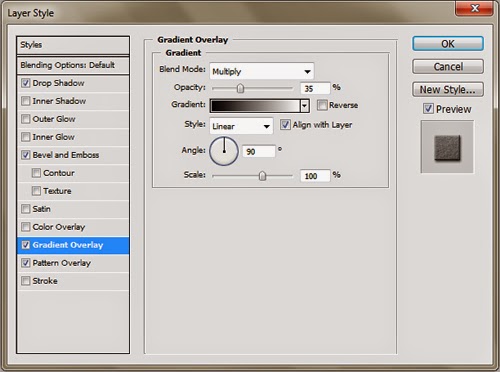
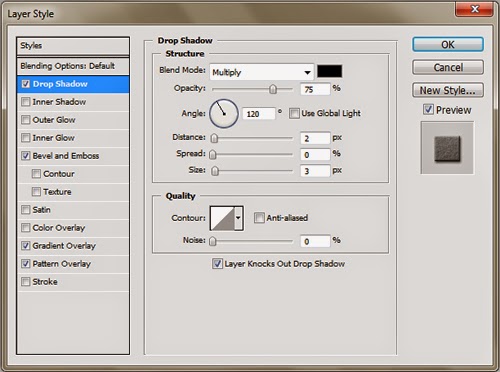
Write the text "Stone" type font: Bauhaus 93 size: 80 pt code color: # 989 898. And add layers styles: Drop Shadow, Bevel and Emboss, Gradient Overlay, Pattern Overlay.
Pattern Overlay : Blend Mode = Overlay, Opacity = 100%, Pattern = Stone (80 by 80 pixels, grayscale mode). Gradient Overlay : Blend Mode = Multiply, Opacity = 35%, Style = Linier, Angle = 90, Scale = 100%. Bevel and Emboss : Style = Inner Bevel, Technique = Smooth, Depth = 100%, Size = 1, Soften = 0, Angle = 120, Altitude = 30, Use Global Light, Highlight Mode = Screen, Opacity = 75%, Shadow Mode = Multiply, Opacity = 75%. Drop Shadow : Blend Mode = Multiply, Opacity = 75%, Angle = 120, Distance = 2, Spread = 0, Size = 3.
.jpg)
.jpg)

.jpg)
.jpg)


Where i can download those patterns please ?
ReplyDeleteIt is already available in Photoshop. In the pattern select menu categories Artist Surfaces
ReplyDelete