Create Text Reflection Effect
.jpg)
In this tutorial we will invite you to learn how to make a text reflection effect. This effect will be as though - will be placed on top of the glass. Let us follow the steps - steps to make the following reflection text effects.
Step 1
Create a new document choose File - New or can press Crtl + N. Set parameters with width: 500px height: 500px color black background
Step 2
Create text with Horizontal Type Tool type the text "REFLECTION". Use Latha font size 70pt or other
.jpg)
Step 3
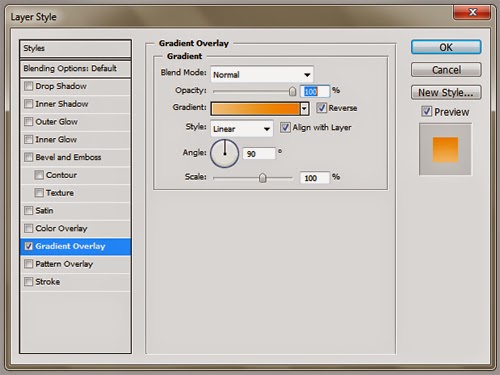
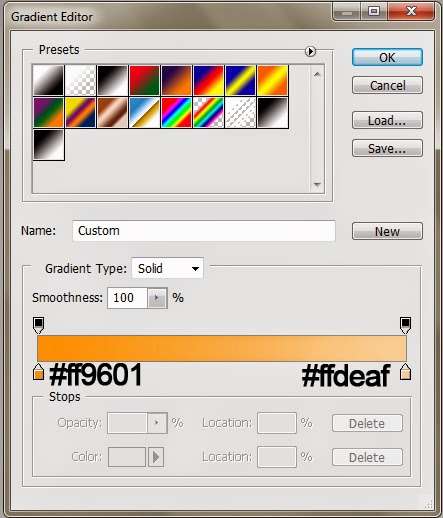
Add Gradient Overlay text "REFLECTION"
.jpg)
.jpg)
Duplicate the text layer "Reflection" to reposition the text below. Select the Edit menu - Transform - Flip Vertical
.jpg)
Step 5
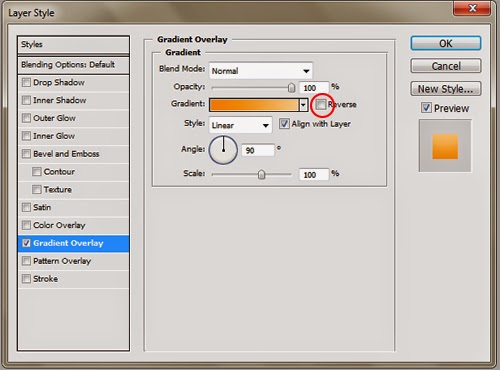
Open the Gradient Overlay and uncheck the Reverse
.jpg)
Step 6
Add Add layer mask on the text "COPY REFLECTION" Sef and change the foreground color Sets the background color of white and black color
Step 7
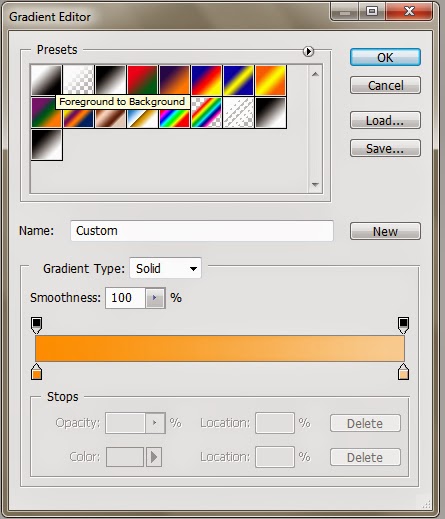
Click on the gradient to edit to select the Foreground to Background gradient

Step 8
Using the Gradient Tool while holding down the Shift key drag on the top of the text object "REFLECTION Copy" to the bottom.
Step 9
And the final result we have created a text that will be like the picture below


Comments
Post a Comment