Create a Simple Red Glossy

It is easy and simple create glossy style in Photoshop. Photoshop has provided a magical tool that can be used to create gradations of color desired. In this tutorial will be taught step by step how to create glossy red color is simple and easy. Let's get started!
Step 1
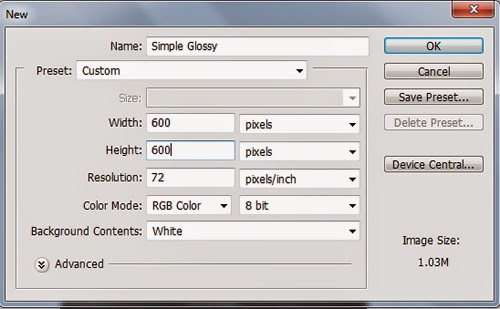
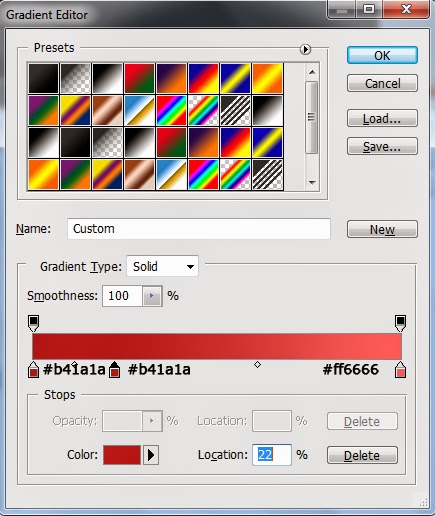
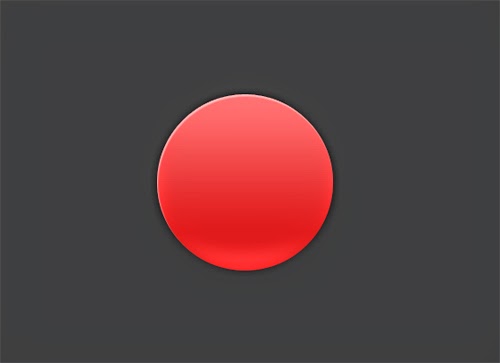
Create a new document sized 600px width 600px height change background color gray # 2a2a2a. Using the Ellipse Tool create a circle with the free colors and add layer styles: Gradient Overlay, Inner Shadow and Drop Shadow. Set as shown below.

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
Step 2
Selection circle on the layer and then use the Elliptical Marquee Tool to create a selection of the circle do not forget to activate the Subtract from selection.
.jpg)
.jpg)
Step 3
Select the menu Select -> Modify -> Feather contents 8px numbers and create a new layer. Activate the Paint Bucket Tool and fill the white color select menu Select -> Inverse and press the delete key to remove the color outside of the selection.
.jpg)
.jpg)
.jpg)
.jpg)
Step 4
Change the Blend Mode = Overlay.

Step 5
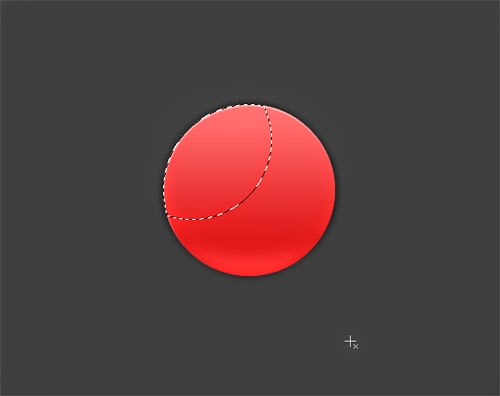
Selection again on the circle layer using the Elliptical Marquee Tool create a selection of the circle. See the picture below.
.jpg)
.jpg)
Step 6
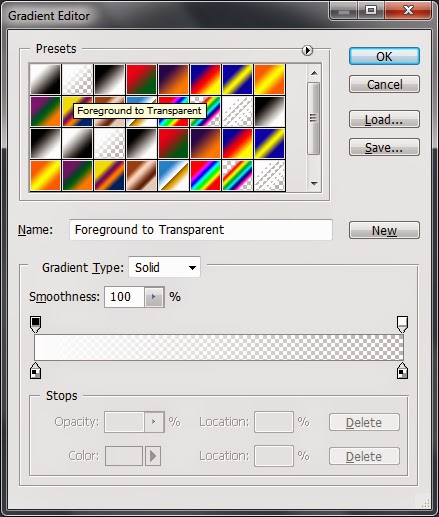
Create a new layer change the Set Foreground Color white color and activate the menu on the Gradient Tool and the Gradient Editor menu select Foreground to Transparent.

Step 7
Activate Radial Gradient click on the upper left corner to the bottom right corner see in the image below.
.jpg)
.jpg)
.jpg)
Step 8
Change the Blend Mode: Overlay and Opacity : 37%
.jpg)
Step 9
And this is the final result. Well done..
.jpg)


Comments
Post a Comment