Photoshop Tutorial : Product Website Template

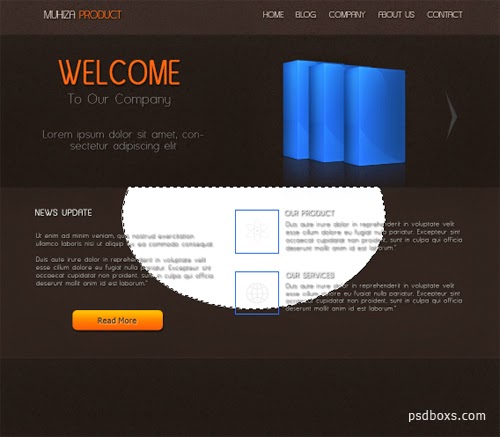
In this tutorial we will learn to design a website template with theme products. Design we will create is a menu bar, a header with the slider, layout contents of two columns and two rows, and footer. Let’s get started!
Font Used In This Tutorial

Step 1
Create a new document width size of 1220 * 1200 and the background color 2b221e code input. Go to the menu Noise -> Add Noise and add a Pattern Overlay layer style.
.jpg)
.jpg)
.jpg)
.jpg)
Step 2
Go to the View menu -> New Guide for vertical and horizontal line V = 100px, 1120px, H = 100px, 450px, 840px, 1100px.
.jpg)
.jpg)
Step 3
Create a design background to the header and contents.
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
Step 4
Now we will create the text title and activate the menu bar to the horizontal type tool and set the font as shown below!
.jpg)
.jpg)
.jpg)
.jpg)
Step 5
To set the slide header design fonts and images in addition to the right as in the picture below!
.jpg)
.jpg)
.jpg)
Step 6
To set the contents of text fonts like in the picture below.
.jpg)
.jpg)
Step 7
Activate Rounded Rectangular Tool to create a button with a radius of 10px read more and add a Drop Shadow, Gradient Overlay, and Stroke.
.jpg)
.jpg)
.jpg)
Step 8
Selection layer “Bg-content2” activates the Elliptical Marquee Tool to create selection circle.
.jpg)
.jpg)
.jpg)
Step 9
Create a new layer and fill it white.

Step 10
Go to Filter -> Blur -> Gaussian Blur and right click on the layer menu select Create Clipping Mask
.jpg)
.jpg)
.jpg)
Step 11
Activate Rectangular Tool size 10 * 15 pixels to make bullets.
.jpg)
.jpg)
.jpg)
.jpg)
Step 12
Last created in the footer copyright text
.jpg)


.jpg)
.jpg)
.jpg)
nice tutorial, you have a video of this tutorial? thanks!
ReplyDeleteСпасибо за видео!
ReplyDelete