Create Big Navigation Menu
.jpg)
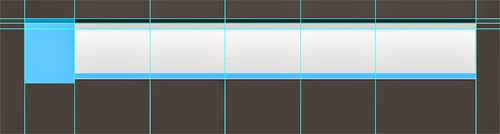
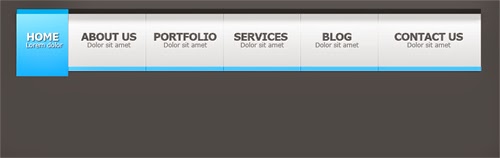
This tutorial is quite simple and suitable for newly learned basic photoshop. Creating web navigation menu with a large size but simple. The view that we will create will be as shown below.
.jpg)
Well let's get started.
Step 1
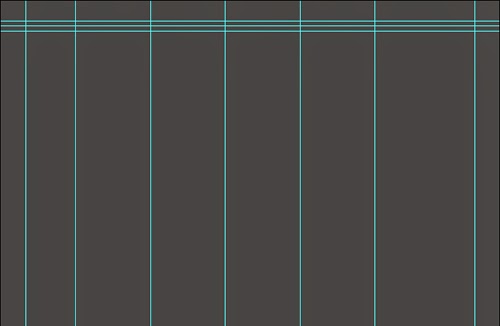
Create a new file Ctrl + N with width 1000px height 800px. Change the background color to the color code # 434 343. Select the View menu-New Guide Horizontal 40px, 50px, 60px and 50px Vertical, 950px

Step 2
Create a rectangle with the Rectangle Tool width 900px height 10 px and color # 333333. Change the blending mode to Overlay
Step 3
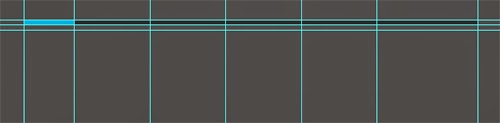
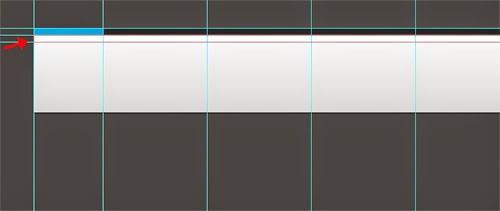
Set Foreground Color # 0099cc blue. Create a box width 100px Height 10px with Rectangel Tool
.jpg)
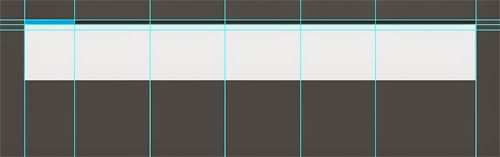
Change color Set the foreground color to # ededed. Select the Rectangle tool to create a rectangle the size of 900px X 112px
.jpg)
Step 5
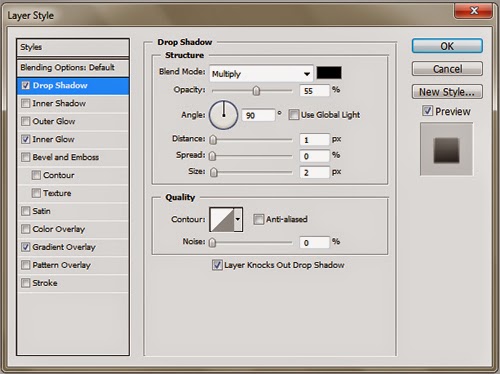
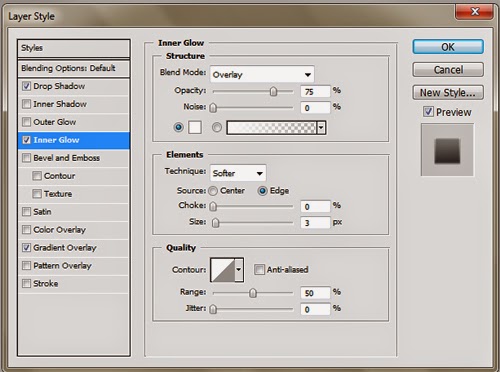
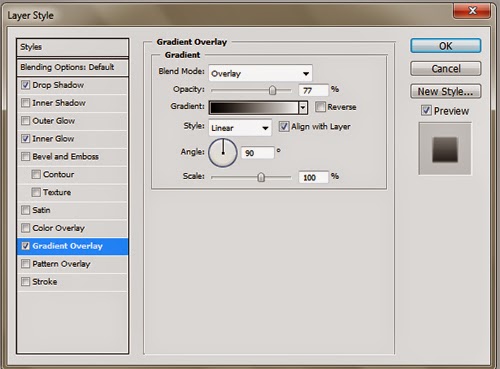
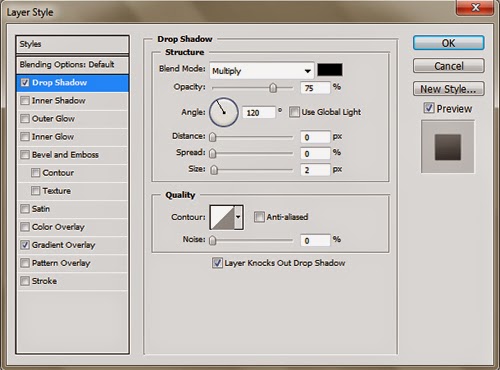
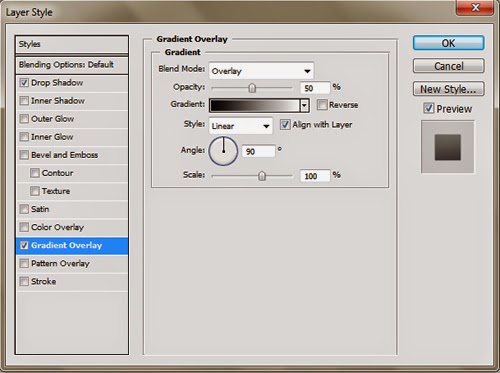
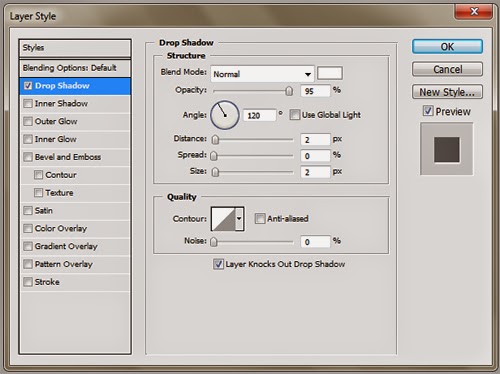
Add style Drop Shadow, Inner Glow, and Gradient Overlay
.jpg)
.jpg)
.jpg)
Step 6
Create a rectangle with the Rectangle Tool width = 900px height = 10 px and white color
.jpg)
Step 7
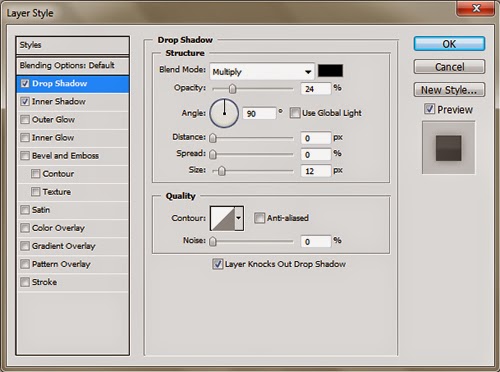
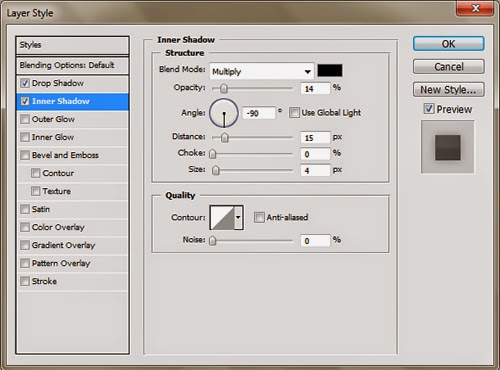
Add style Drop Shadow and Inner Shadow
.jpg)
.jpg)
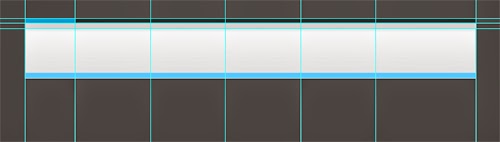
Create a rectangle with the Rectangle Tool width 900px height 10 px and color # 66ccff
.jpg)
Step 9
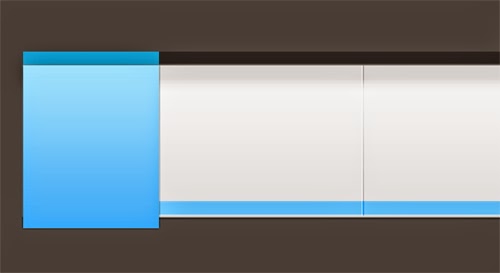
Now we will create a design for the home menu. Change Set foreground color blue # 66ccff. Create a box with height 100px width 120px and add a drop shadow style, Gradient Overlay
.jpg)
.jpg)
.jpg)
The next step we will make the size 1px vertical line using the Pencil Tool. Make two lines of white and black colors. For white lines set the Opacity to 35% while the black line change the blending mode to Overlay and the Opacity to 100%
.jpg)
.jpg)
The last step to add text menu.
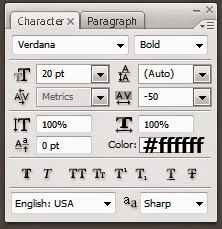
Home
.jpg)
.jpg)
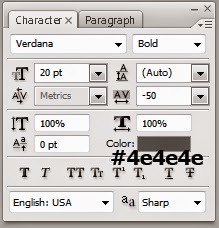
ABOUT US, PORTFOLIO, SERVICES, BLOG, CONTACT US
.jpg)
.jpg)
And the final result looks like this
.jpg)


Comments
Post a Comment