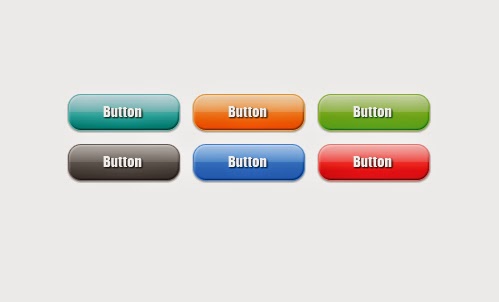
Create Simple Glossy Button

This tutorial is very easy and simple how to create a glossy button. And you can create yourself about the color that you will use. Oke..Let's get started !.
Step 1
Create a new document Ctrl + N set the height 500px width 500px. Use Rounded Rectangel tool and set the height 110px width 35px.
.jpg)
Step 2
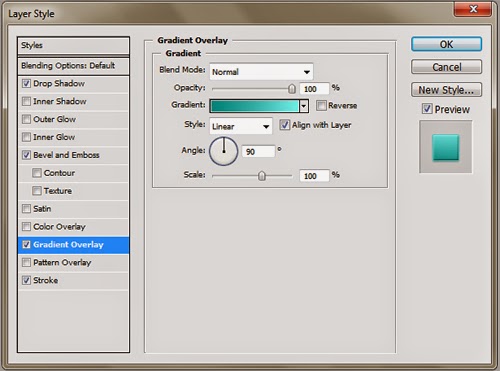
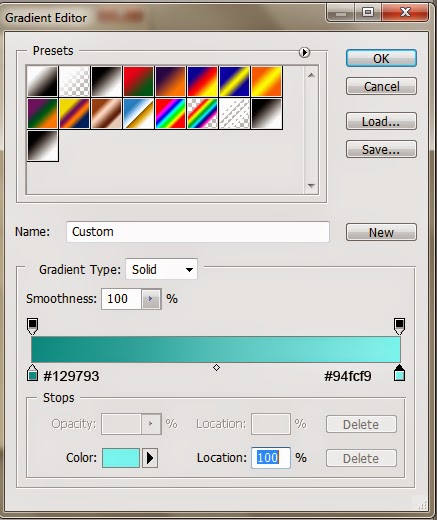
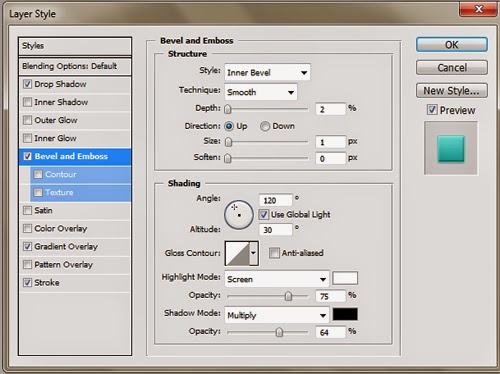
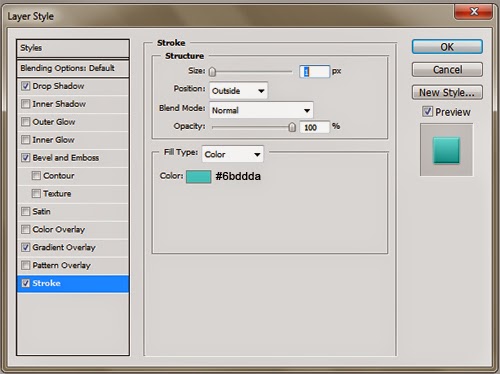
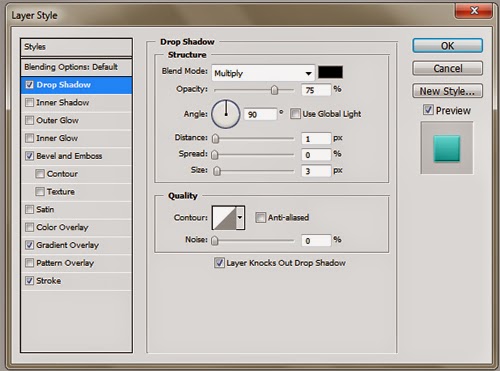
Add layers style on Shape1 : Gradient Overlay, Bevel and Emboss, Stroke, and Drop Shadow
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
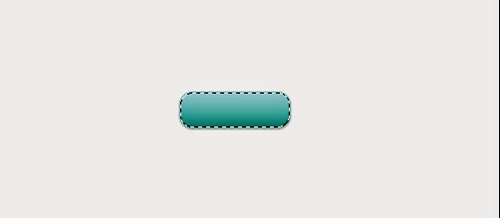
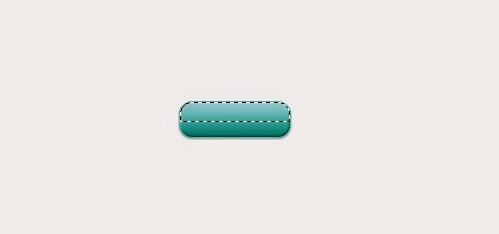
Now we will do the selection Shape1 Ctrl + alt click Shape1
.jpg)
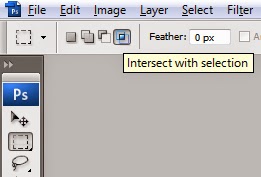
Use the Rectangular Marque Tool to Intersect with selection
.jpg)
.jpg)
.jpg)
Create a new layer select menu Layer - New - Layer or Shift + Ctrl + N
Step 6
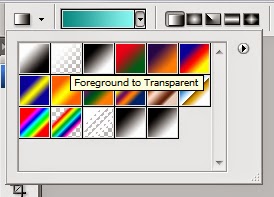
Give color gradation with the Gradient Tool, before you change the color Set Foreground Color white and black Set Background Color. Select the Foreground to Transparent
.jpg)
Step 7
Click and drag from top to bottom
Step 8
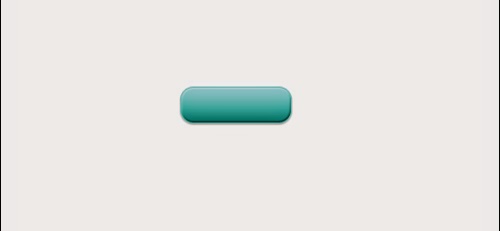
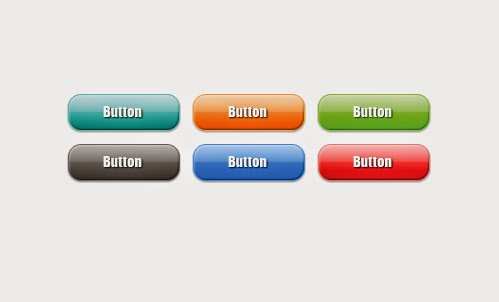
And this is the final result. Now you can add text on it
.jpg)



Comments
Post a Comment