Create a Creative Login with a Soft Textured

In this tutorial I will show you how to create a login creative with soft texture. For beginners don’t worry because this tutorial is very easy and simple. Let’s get started!
Step 1
Create a new document sized 900 * 700 pixels. Change the background color with the color code #f3efe6 input. And add layer styles: Gradient Overlay, Pattern Overlay.
.jpg)
.jpg)
.jpg)
Step 2
Create a new layer select the menu Filter -> Render -> Cloud.

Step 3
Next select the menu Filter -> Noise -> Add Noise and change the Blend Mode to multiply.
.jpg)
.jpg)
.jpg)
Step 4
Select the menu View -> New Guide Vertical: 200px 700px.
Step 5
Enter code color #907769 on Set Foreground Color and activate the Brush Tool.
.jpg)
.jpg)
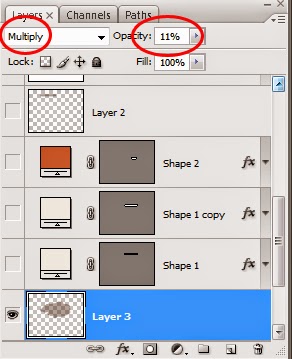
Step 6
Change the Blend Mode: multiply. Opacity: 11%.
.jpg)
.jpg)
Step 7
Enter code color #f5f0ea on Set Foreground Color. Activate Rounded Rectangle Tool with 3px radius value.
.jpg)
.jpg)
Step 8
Add Layer Style: Drop Shadow, Inner Glow and change the Blend Mode: multiply.
.jpg)
.jpg)
.jpg)
.jpg)
Step 9
Now you create a button using the Rounded Rectangular Tool with radius values: 16px and the color brown #c7613b button. Add layer styles: Drop Shadow, Gradient Overlay, and Stroke.
Step 10
Activate the Brush Tool and create fields as shown below.
.jpg)
.jpg)
.jpg)
Step 11
Activate Horizontal Type Tool and set the font as shown below.
.jpg)
.jpg)
.jpg)
.jpg)
The final result

.jpg)
.jpg)
.jpg)
.jpg)
The final result


.jpg)
.jpg)
.jpg)
.jpg)

Comments
Post a Comment