Create Shiny Text Effect In Photoshop

In this tutorial I will show how to create a shiny text effect in Photoshop. Text will be given a orange color and to create a shiny effect we will learn to use the Layer Style. Layer styles that we will use is a Drop Shadow, Inner Shadow, Inner Glow, Bevel and Emboss, Gradient Overlay, and Satin. Neither let us follow this step by step tutorial!
Step 1
Create a new document sized 800 x 700 pixels, add layer styles: Gradient Overlay, Pattern Overlay on the background layer.
.jpg)
.jpg)
Step 2
Activate Horizontal Type Tool and create a text.

Step 3
Shiny text selection menu choose Select -> Load Selection and create a new layer with the name Outline
.jpg)
.jpg)
.jpg)
Step 4
Add a layer style on the Outline layer and change the Fill: 0%.
.jpg)
.jpg)
.jpg)
Step 5
Duplicate the text layer Shiny three times, select the layer Shiny Copy and go to Layer -> Rasterize -> Type and add a Layer Style.
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
Step 6
Click Shiny copy 2 layer and add layer styles: Bevel and Emboss.
.jpg)
.jpg)
Step 7
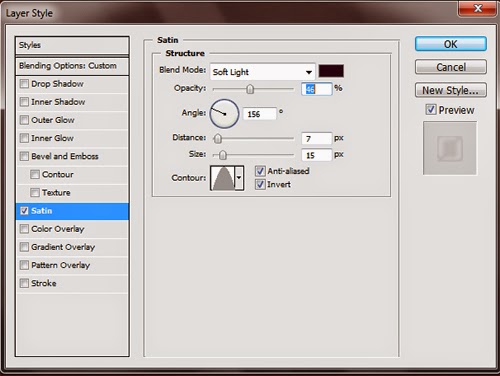
Then click the shiny copy 3 layer add a layer style: Satin

The final result


.jpg)

Comments
Post a Comment