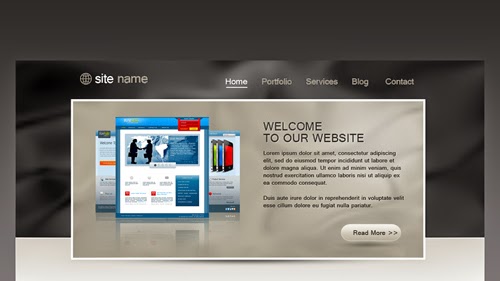
Create A Web Design Portfolio Theme In Photoshop


Today I'll show you how to create a web design portfolio theme in Photoshop. This tutorial is very simple and easy, we'll use layer styles to create a beautiful header background. To make it look more elegant dark colors are my choice. Here we are only going to design a home menu that puts a project results. So let's follow the step-by-step tutorial, click play and enjoy!


Comments
Post a Comment